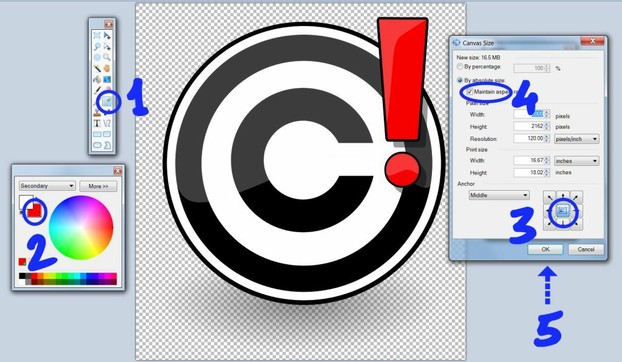
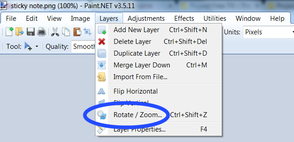
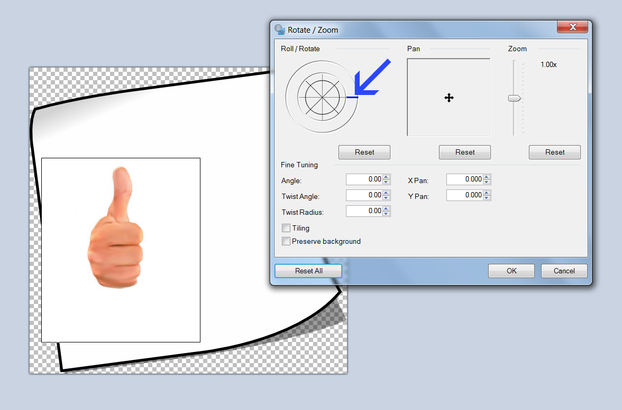
Now, with the mouse on the little bar indicated by the blue arrow above, rotate the hand. If the sticky note and the hand are on separate layers, only the hand will rotate.The first time I did this, I discovered that the lower part of the hand was too close to the edge of the image and upon rotating, some of the image disappeared. You can solve this problem by going to "Image" and clicking "Canvas Size". Increase the height only and you will have room to rotate without losing any of the image.
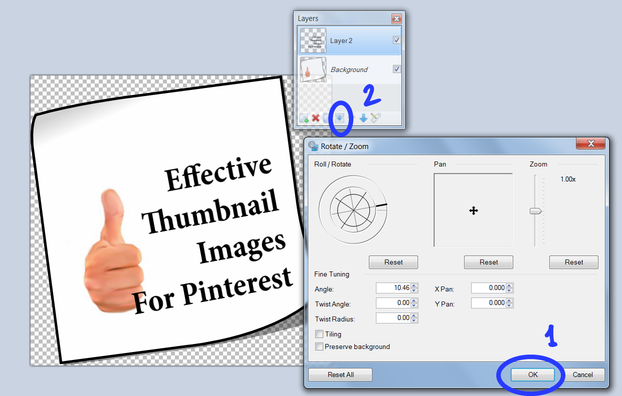
When the hand is parallel to the left-hand margin of the sticky note, click "OK". The layers window will close.
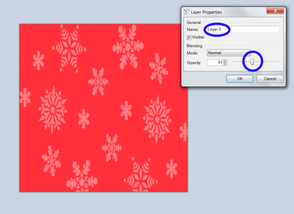
You may find that part of the edge of the sticky note is covered by the hand layer. You can correct this by opening "Layers" and then "Layer Properties". Click where it says, "Normal" to open the various options and click "Multiple". Like magic, the sticky note edge will reappear. Now you can merge the two layers into one by clicking on






















 Visiting an Art Gallery With a Two-Year-Oldon 07/27/2015
Visiting an Art Gallery With a Two-Year-Oldon 07/27/2015
 Using the News to Enhance Jewish Identity in Jewish Kidson 07/24/2015
Using the News to Enhance Jewish Identity in Jewish Kidson 07/24/2015
 Xi'an - Not Just Terracotta Warriorson 06/09/2015
Xi'an - Not Just Terracotta Warriorson 06/09/2015
 Sew Your Own Wedding Dress - or Your Daughter'son 02/06/2015
Sew Your Own Wedding Dress - or Your Daughter'son 02/06/2015


I hope my explanations were clear. Perhaps some of you do these same processes differently?
Explained in easy steps. Thank you.
Very interesting and you have explained it very easily too,
You were my first inspiration, Pam. I read your article about removing the background from around the shell and you got this photo enhancement monster going!
I like to play with things like this too. I do it a lot for Zazzle products - blending and arranging images together. I am also self-taught.
I would ask a teenage daughter if I had one. Turns out my adult daughters know less about this stuff than I do. Go figure!
I'll admit I often take the easy way out with computer images. When I'm stuck, I ask my teenage daughter for help.