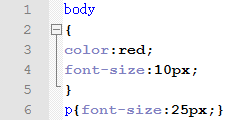
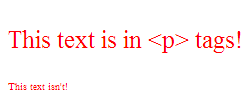
You'll notice that line 6 is exactly the same as the example given above and as you may have worked out, this CSS rule changes the size of a <p> element's font. The larger the size in pixels(px), the bigger the font appears.
The other lines are style rules for the HTML element <body>. If you're unsure, the <body> element is the entirety of the content displayed on the webpage.
However, the <body> style rule looks different to the <p> style rule. This is purely for aesthetics and readability. It is much easier to read a CSS file if each declaration is on a different line.
The selectors for the <body> declarations are "color" and "font-size". "Color" changes the color of your text and as we already know, "font-size" changes the size of your font.
The color of a property can be set by either words or if you want to be more specific, you can use hexadecimal codes. For instance, #000000 is the same as writing "black".
However, both the CSS rules have a declaration detailing the size the font should be. This could mean that somewhere in the website, some text is both 10px and 25px, but this is impossible.
Instead, the more specific rule overrides the more broad. As "body" refers to absolutely all the content inside a webpage, it isn't very specific. On the other hand, "p" only refers to text within <p> tags which is more specific.
As the only rule we have in our CSS file concerning color is in the <body> rule, it will apply to all the text on our webpage.
If we had the following HTML file:














 Microsoft Reveals New Next-Gen Console: Xbox Oneon 05/21/2013
Microsoft Reveals New Next-Gen Console: Xbox Oneon 05/21/2013
 Duolingo - Learn A New Language Easily And Entirely Freeon 04/03/2013
Duolingo - Learn A New Language Easily And Entirely Freeon 04/03/2013
 How Ghost Pictures Can Be Fakedon 01/28/2013
How Ghost Pictures Can Be Fakedon 01/28/2013
 How To Create And Install GIMP Brushes For Beginnerson 01/28/2013
How To Create And Install GIMP Brushes For Beginnerson 01/28/2013



Comments
It's a shame we never actually tried to do that! Could've proved to be some harmless fun :P
I see your challenge.
And I wrack my brains for ways to prove you wrong. Step one, test out CSS in the comments...
At least you can't break the comment section with CSS!
Looks like a solid introduction to me. I don't think I'm your target audience though. <3