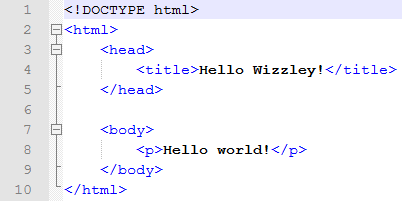
Above is the HTML for an incredibly simple webpage. So simple in fact that all it does is display "Hello world!" in the web browser. However, this is the basic frame of how websites are created.
The first line of any HTML webpage must be <!DOCTYPE html>. This isn't HTML, it is a document type declaration. It is there simply to tell the web browser what version of HTML the webpage is written in. The above is the DOCTYPE for HTML5, the latest version.
Line 2 is the HTML opening tag. All of our HTML code must be within this tag and its closing tag and again, it is mandatory to have in a HTML document.
Line 3 contains the head opening tag. The head tag isn't where content for the website is put. Instead, it can contain other interesting elements such as scripts and style sheets.
More importantly, as you can see it is where we can use the <title> opening tag. Anything put between the opening and closing title tag is displayed across the taskbar of the user's computer and also across the top of web browsers and in tabs.
In line 7, we see the body opening tag. Between this and the closing tag, we put all of the content we want to be displayed on the website. This is where the main chunk of HTML will be put.
Line 8 has a <p> element which we discovered earlier. <p> elements are used to contain paragraphs and they automatically put space before and after the text in the element.











 Microsoft Reveals New Next-Gen Console: Xbox Oneon 05/21/2013
Microsoft Reveals New Next-Gen Console: Xbox Oneon 05/21/2013
 Duolingo - Learn A New Language Easily And Entirely Freeon 04/03/2013
Duolingo - Learn A New Language Easily And Entirely Freeon 04/03/2013
 How Ghost Pictures Can Be Fakedon 01/28/2013
How Ghost Pictures Can Be Fakedon 01/28/2013
 How To Create And Install GIMP Brushes For Beginnerson 01/28/2013
How To Create And Install GIMP Brushes For Beginnerson 01/28/2013



Comments
It was always going to be us lot who found it. LOL
And yay! Now everyone can see the HTML that we used to mess up Wizzley (until you blocked us :p ). NB Everyone learning HTML, I didn't close my italics on purpose. You will always need the </i> in there if you've opened it.
Fred just had a typo. <3
*yikes* and *lol*! I can't believe we've had such a nasty bug in our comments for almost three years and nobody ever noticed it until now!! Thanks for the discovery <3 It's fixed now!
<u> does this work?</u>
<b>Is Simon on the way to go >:( at us? </b>
<u> Oh God, that's a bug!
<i>Yes, it works. You just leave a HTML tag open in your comment. Simon's going to kill us. LOL
Oops!
And LOL Did Fred B tag his message, without a closing tag. He's bolded both of our comments. Nice one! Fred, y u h4XX0r Wizzley? >:(
And was that a random p tag, Paul?
It's looking good, though you did typo the closing </p> tag!
"<strong>nice</stong>"
<pre><html><head><title> Hi Paul!</title></head>
<body><p>Thanks for the tutorital</p>
<p>And I really like the head and body tag t-shirt. I'm adding it to my wishlist>/p>
<p>I wonder if me coding this will mess up the comment box; or lead to mass confusion.</p>
<p>Bye!</p></body></html></pre>
LOL All of the above was hardcoded in HTML. Wizzley just converted it.