I wanted to make some tote bags for my Zazzle store with different dog breeds on them. I like silhouettes because they seem to depict the breed in general rather than a photo of one particular dog. I tried making the silhouettes in my Photoshop Elements program, but the edges were fuzzy and had shadows. Even if the finished product looked fine, it was hard to work with. What I wanted was a vector image with clean lines rather than pixels.

How to Create Smooth Silhouettes in a Free Drawing Program
by Ragtimelil
How I got rid of messy shadows in my silhouettes using the free Inkscape program.
Inkscape
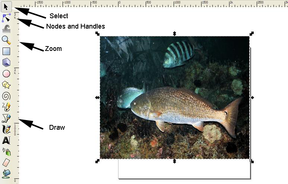
Setting it Up
RagtimeLil's Store
Resize
 Resize the image by dragging the arrows until it fits neatly into the box that is the document.
Resize the image by dragging the arrows until it fits neatly into the box that is the document. Draw Your Image
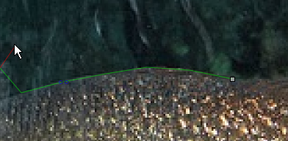
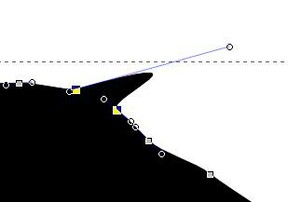
 The tool between the pencil and the pen on the tool bar is the "draw benzier curves and straight lines" tool. Click on that and then click on the place you want to start your drawing. Move the cursor to the next point and click. You will have a line between the two points. Keep moving around the image and clicking. If you drag the cursor slightly, you will have a curve, but don't overdo it.
The tool between the pencil and the pen on the tool bar is the "draw benzier curves and straight lines" tool. Click on that and then click on the place you want to start your drawing. Move the cursor to the next point and click. You will have a line between the two points. Keep moving around the image and clicking. If you drag the cursor slightly, you will have a curve, but don't overdo it.
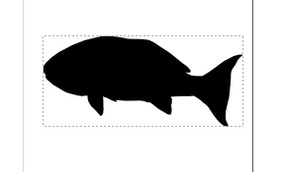
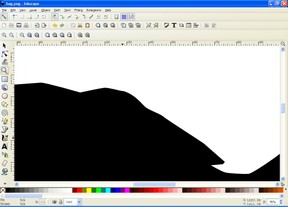
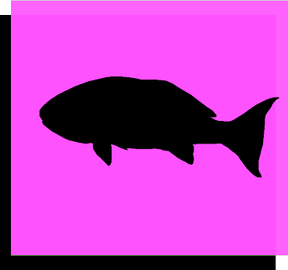
Fill and Clear Background


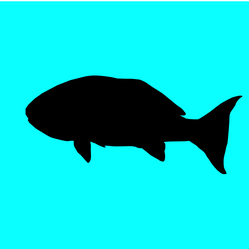
Polishing It Up


Some Drawing Programs You Can Buy
 |  |  |
| CorelDRAW Home and Student Suite X6 -... | PaintShop Pro X5 | Adobe Illustrator CS6 |
Saving

It may be a little slow at first to learn how to use nodes and handles if you haven't done it before, but soon you'll be zipping out an image in no time. It just takes a little practice to get the hang of it.
I'm not an expert on drawing programs or graphic programs by any means, but I love learning something new and there's plenty to learn here. I'd be happy to hear suggestions or comments from the pros.
You might also like
Digital Product eCoversThis is a small service to create affordable eCovers for Digital Products lik...
Best Free Portfolio Sites for Artists and DesignersAre you an artist or designer (or both)? Where can you expose your portfolio ...






 How I Found My Free Family History Programon 09/05/2013
How I Found My Free Family History Programon 09/05/2013
 Finding a Graveon 09/01/2013
Finding a Graveon 09/01/2013
 Do Border Collies Make Good Pets?on 08/11/2013
Do Border Collies Make Good Pets?on 08/11/2013
 Hubert Patey - an Indentured Servanton 08/02/2013
Hubert Patey - an Indentured Servanton 08/02/2013


Pithy Comments
I love free downloads too, especially when they are really good ones!
I've never used Illustrator. And as I'm just an amateur that's hoping to make a bit of extra cash from my hobby, any art program which I have to pay for would be outside my budget. I so love free downloads, don't know where I'd be without them! :)
Well, I did use Illustrator which has nodes and handles too so I was familiar with it. But Illustrator was WAY outside of my budget.
It's taken me months to get a grip of the nodes etc. I would never have known after reading this, that you'd only been using it for a short time. You've mastered these things far quicker than I did.!
Actually, I just got the program a few days ago. I haven't had a chance to really play with it. I was just so excited that I didn't have to constantly start over when I lost contact with the tool like in my old program. I'll be checking it out.
The price makes this package highly desirable:) But this program is also used by real life graphic designers! Have you seen some of the stuff on youtube created in inkscape? I've still got loads to learn about this program, but I find it *addictive* anyway. :)
Wow, I wish I had found it sooner. Glad to hear from another user! I love it too and most especially the price! Thanks!
I absolutely love Inkscape. It takes a bit of getting used to but has so many features, the things you can do in that program! If I want to do something and I'm not sure how, I'll usually head over to the Youtube tutortials rather than the inkscape forums.
I thought you explained this really will Ragtimelil. Wish I'd have found this page when I first downloaded inkscape.
In my old program, if I released the mouse to scroll the image, I'd lose contact. Inkscape, and most drawing programs, keeps contact until you double click or join it to the end. Plus you can adjust it once it's done. I couldn't do that in my old program. My hand isn't very steady so this is much more forgiving for me.
I don't have a "nodes and handles" thingy in my program. At least not that I have found! This is a good idea. I usually just trace the image with the pen tool, but I'll bet you get a more detailed image this way.