So, you're familiar with the basics of GIMP, you know how to make something transparent, you understand layers and you know what the tools do - now let's put that to use.
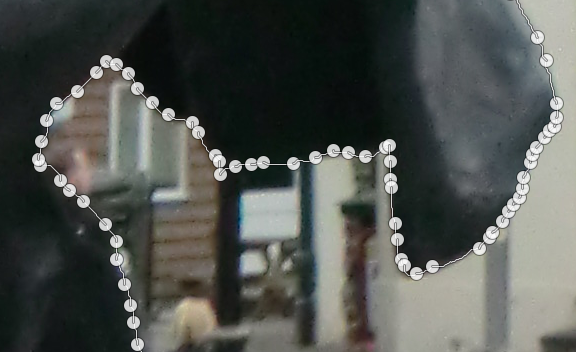
Having the ability to remove certain parts of an image is an essential and critical tool to have. It's mostly used for taking one part of an image and putting it on another, but does have other uses.
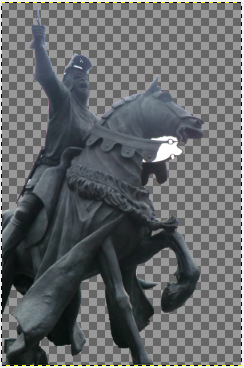
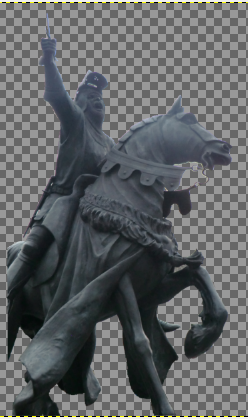
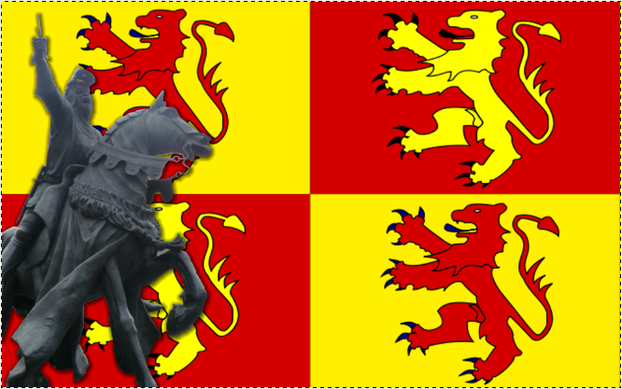
I'll be taking Owain Glyndŵr and his horse and adding them to his flag.







 If your cut image is far too large for the layer you've just created, paste it to it anyway and then use the Scale Tool (SHIFT + T) to scale it to a decent size.
If your cut image is far too large for the layer you've just created, paste it to it anyway and then use the Scale Tool (SHIFT + T) to scale it to a decent size.








 Microsoft Reveals New Next-Gen Console: Xbox Oneon 05/21/2013
Microsoft Reveals New Next-Gen Console: Xbox Oneon 05/21/2013
 Duolingo - Learn A New Language Easily And Entirely Freeon 04/03/2013
Duolingo - Learn A New Language Easily And Entirely Freeon 04/03/2013
 How Ghost Pictures Can Be Fakedon 01/28/2013
How Ghost Pictures Can Be Fakedon 01/28/2013


Comments
Thanks again and I'm glad you're finding them useful despite having previous knowledge :)
Excellent again. I love GIMP, but with these tutorials I'm finding new uses.
It's free to download; give it a try, Dustytoes!
I always thought there must be another way to remove a background, but I don't have GIMP. Very interesting, and easy to understand.
Thank you, Hollie! I'm not planning on stopping any time soon either :)
You've done it again Paul. If this carries on I may even become a competent GIMP user. :)
I can only apologise, Brenda! It might eat 8 hours of your time, but you'll come out with some impressive images!
I love Gimp. A long time ago, I used Photoshop for stuff like this but have gotten away from it all. You have inspired me. Please call me in 8 hours and tell me to step away from the computer!
No problem! And thank you for letting me use the picture haha :P
Wow! This is precisely what I wanted to learn! And thanks for using Owain Glyndŵr too!