Designing your page on Wizzley is made easy with the great features designed into all the modules - It lends itself for writers to present good content and layout for the reader.
But sometimes you want to give your page that little bit more - that's where you can use HTML codes to spice up your Wizzley modules
HTML codes are really not that difficult to use. There's nothing secret or special about them at all. In fact, with my guide to HTML codes to spice up your Wizzley modules, you will be giving your pages that special touch in no time.
There's lots of subtle little things you can do to text in order to make it both interesting to your reader and stand out to highlight exactly what you mean.
So if you want to make your, already good looking Wizzley page, into a great looking Wizzley page, I suggest you try a little bit of HTML coding.

HTML codes to spice up your Wizzley modules
by TonfaGuy
Wizzley modules are a great place to start your writing, but it's possible to add lots more style and to your content using HTML codes to spice up your Wizzley modules
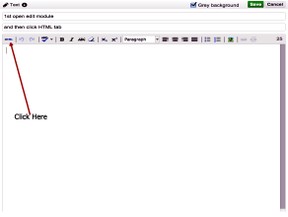
HTML codes must go into a certain area within the Wizzley text module. When you open up the 'Edit' mode within a text module you can type whatever information you want within that module and it will appear on the page.
However, if you want HTML codes to spice up your Wizzley page they must be written within a certain area a bit deeper inside that text edit module
want HTML codes to spice up your Wizzley page they must be written within a certain area a bit deeper inside that text edit module
1 - open edit module
and then click HTML tab

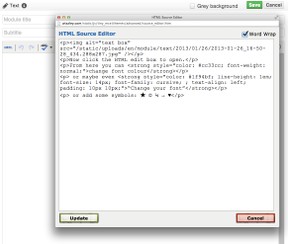
2 - this is where you put all HTML codes

4 - Some Results With HTML Code
You can: change font colour
or maybe even: “Change your font”
Add a border to the left
Change your background colour
3 - now add your HTML code

Change Font Colour
Changing font colour:
You can change the text colour of a whole sentence or paragraph...
<p style="color:blue;">Your Text Will Go Here</p>
------------------------
Change the individual letters or words colour:
You can change the text color of one word or even a single letter....
<p>...or you can change the text color of one <span style="color: green;">word</span> or even a single l<span style="color: red;">e</span>tter.</p>
------------------------
Change Font Style
Change the font style:
to this: “Change your font- this one is Cursive”
<p><strong style="color: #1f94bf; line-height: 1em; font-size: 14px; font-family: cursive; ; text-align: left; padding: 10px 10px;">YOUR TEXT GOES HERE </strong></p>
------------------------
or this:This one's Serif
<p><strong style="color: #1f94bf; line-height: 1em; font-size: 14px; font-family: serif; ; text-align: left; padding: 10px 10px;">YOUR TEXT GOES HERE</strong></p>
Add a Side Border
Add a border to the left (use the hex colour number)
<p style="border-left: solid 6px #005588; padding: 15px; margin: 0; text-align: justify; line-height: 12px; color: #191970; font-size: 18px;">Add a border to the left</p>
Add a border to the left (use the colour name)
<p style="border-left: solid 6px RED; padding: 15px; margin: 0; text-align: justify; line-height: 12px; color: #191970; font-size: 18px;">Add a border to the left</p>
Change Background Colour
Change your background colour (using hex number)
<p style="background: #005588; padding: 15px; margin: 0; text-align: justify; line-height: 23px; color: white; font-size: 18px;">YOUR TEXT GOES HERE</p>
Change your background colour (using colour name)
<p style="background: GREEN; padding: 15px; margin: 0; text-align: justify; line-height: 23px; color: white; font-size: 18px;">YOUR TEXT GOES HERE</p>
Add Text Drop Shadow
Drop shadow 1
Drop shadow 2
Drop shadow 3
Drop shadow 4
Drop shadow 5
<p style="font-size: 18px; color: orange; text-shadow: 1px 1px 1px #666;">Drop shadow 1</p>
<p style="font-size: 18px; color: orange; text-shadow: 1px 1px 1px #000;">Drop shadow 2</p>
<p style="font-size: 18px; text-shadow: 4px 4px 4px #666;">Drop shadow 3</p>
<p style="font-size: 18px; color: orange; text-shadow: 4px 4px 8px #666;">Drop shadow 4</p>
<p style="font-size: 18px; color: #fff; text-shadow: 1px 1px 8px #000;">Drop shadow 5</p>
your text goes where I have written 'Drop Shadow'
Borders around text using HTML code
A border around your text looks great and can be any colour you want
<p style="border: 4px solid #3e657d; padding: 15px; margin: 10px; line-height: 23px; color: #000000; text-align: left;">YOUR TEXT GOES HEREt</p>
It can also be any thickness
<p style="border: 1px solid red; padding: 15px; margin: 10px; line-height: 23px; color: #000000; text-align: left;">YOUR TEXT GOES HERE</p>
Or maybe a dotted border
<p style="border: 3px dotted green; padding: 15px; margin: 10px; line-height: 23px; color: #000000; text-align: left;">YOUR TEXT GOES HERE</p>
Or even a dashed border
<p style="border: 4px dashed grey; padding: 15px; margin: 10px; line-height: 23px; color: #000000; text-align: left;">YOUR TEXT GOES HERE</p>
Understand the HEX Number colours
Using the Hex Number to create a colour is far better then just naming the colour.
With the Hex Number you have an unlimited choice of colours that will go with your Wizzley theme and make your page look even better.
This is how 'HEX Number' change colour - Just alter you code accordingly -
#FF0000 - This Hex give red
#00FF00 - This Hex gives green
#0000FF - This Hex gives blue
#FFFF00 - This Hex gives yellow
#CCEEFF - This Hex will give a very light blue
Adding an affiliate link
Do you want more merchants to choose from?
Wizzley has 4 of the very best affiliate programs all ready to go right there on the module panel. Offering thousands of products with an excellent user interface to make things really easy and help your earning grow.
But what happens if you want to sell products from another companies other than these big four affiliate merchants.?
The answers quite simple - you become a member of the Wizzley VigLink program.
It's completely free and you become a member straight away as you have the power of the Wizzley team behind you - great eh..
You must sign up to this program directly through your 'settings' menu. Once your a member use the 'options' tab, it's below the 'add modules' tab and select 'VigLink Merchant Coverage'. This will give you a list a hundreds of new merchants to choose from. I also recommend reading fellow Wizzley writer humagaia who has an excellent page on the VigLink merchants.
Learn more Affiliate Marketing that will help you to spice up your Wizzley page
The two books below make extremely good reading for the new Affiliate Marketer.
Both are 5 star rated books and a must to get your products selling.
Other HTML informational websites:
Other websites by this author:
Martial Arts
Counselling
Marble & Granite
Kitchens
DIY projects

I hope you can use my HTML guide to spice up your Wizzley pages.
thanks
TonfaGuy
You might also like
Best Hamster Cages For SaleWhat are the best Hamster Cages for sale that will give the very best Hamster...
History of JudoMartial arts owes a lot to Dr Jigoro Kano, the founder of modern day Judo. Th...







 Brita Water Pitcher Replacement Filteron 02/05/2013
Brita Water Pitcher Replacement Filteron 02/05/2013
 Clever Valentines Day Gifts for Him and for Heron 01/31/2013
Clever Valentines Day Gifts for Him and for Heron 01/31/2013
 What Do Turtles Eaton 01/30/2013
What Do Turtles Eaton 01/30/2013
 I Love You Cookie Stampon 01/29/2013
I Love You Cookie Stampon 01/29/2013



Comments
I was here back in January. I now have 30 lenses under my belt so I revisited this. I really like the tips. Good ideas.
Thanks for the reminder. Just sparking up my pages now.
I'd have to brush off my visual basic :) and API mods but I'm willing to learn basic programming again, vb isn't too hard, it's a step up from CSS and html lol... just need a basic set of buttons/options and the effect laid out already with fields to fill in what you want in there, then push a button to generate the html... May even be able to do it with html5 or javascript... skill sets I need to develop anyway...
That would be good, useful tool.
There's a few html generators out there but nothing that would create the effects like borders etc..
I think its a good idea..
Go for it..
I use this page everyday, it's in my speed dial settings when I need ideas for an effect or formatting... I'm thinking of building a software program to expedite the effects through a program like we did back in the AOL days hacking the software to generate effects, but in this case it would be a push button html creator just enter text or image you want in the effect and it generates the code to insert (or auto inserts it into the module/edit)...
Thank you for the tutorial. I plan on using it.
your more than welcome - you have a lot of very good articles.
First, thanks for reminding me that I can use HTML to 'spice thigs up' a bit - Wizzley has such great features that one forgets to 'stand out from the crowd'.
Second - thanks for linking to my Viglink page.
Using HTML codes to spice up your Wizzley modules is a great idea. I have often wondered about what the proper HTML coding would be best to use on my wizzley pages to jazz them up a bit. Thanks for this great tutorial, I will most defiantly bookmark, share and give your ideas a go, and brush up on using HTML. Thanks for the heads up :)
Great tutorial! i'm glad I found this. I have yet to publish my first Wizzley article. But at least now I know some ways to improve my presentation.