"Hey," you say, "Are you really writing about this particular topic? Aren't there like a million and one plus sites discussing this matter?"
A million and one is pretty much an exaggeration because a lot of these sites talk about adding Google AdSense ads to your blog instead. There are some regarding adding Chitika Ads on a Blogger blog but that doesn't necessarily mean that the methods being talked about are effective. Well, at least not for me, but there's really more to it than that.
"Huh?," you say, confused. "What exactly does that mean? And what exactly happened?"
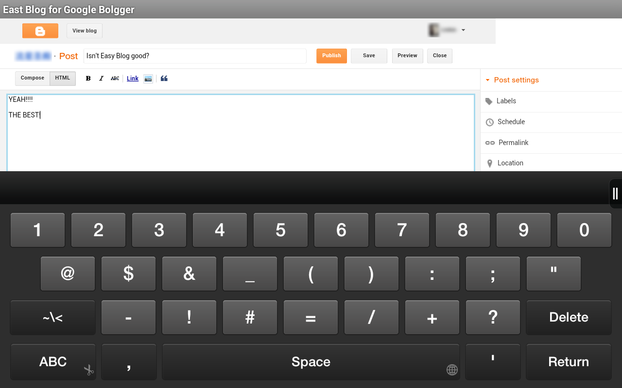
Okay, shall we start from the beginning then? Let's talk about adding Chitika ads inside a Google Blogger blog and post and the many things involving this topic.













 7 Cheap Prom Dresses Under $50on 06/16/2014
7 Cheap Prom Dresses Under $50on 06/16/2014
 Kinds Of Artificial Flowers To Give For Mother's Dayon 04/26/2014
Kinds Of Artificial Flowers To Give For Mother's Dayon 04/26/2014
 Mother's Day Message Via Flowers Jewelries Giftson 04/20/2014
Mother's Day Message Via Flowers Jewelries Giftson 04/20/2014
 Why Should You Wear White-Colored Easter Egg Jewelry?on 04/03/2014
Why Should You Wear White-Colored Easter Egg Jewelry?on 04/03/2014



Comments
I tend to put my ads in the sidebar, but am gearing up to trying them within a blog post