Have you experienced finding a nice acceptable theme that you want for your Google Blogger blog? However, before you can fully make use of this theme, you still want to make a number of changes to it, in order to fully make it perfectly suitable for your blog. For the experts on blog customization and modification, this is no problem to them at all and they might even opt to just make their own theme from scratch.
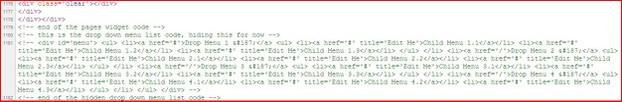
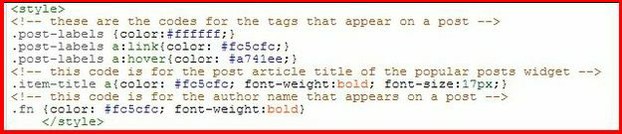
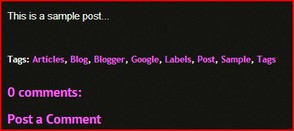
But those who are new to blogging and those who aren't adept at tinkering with HTML and CSS and all the other things required to edit a blog template would surely have a hard time ahead of them as they face this seemingly daunting and complicated task. As such, it would surely be very helpful and useful for one to take note of these tips to keep in mind when one is attempting and trying to modify a Blogger template.





















 7 Cheap Prom Dresses Under $50on 06/16/2014
7 Cheap Prom Dresses Under $50on 06/16/2014
 Kinds Of Artificial Flowers To Give For Mother's Dayon 04/26/2014
Kinds Of Artificial Flowers To Give For Mother's Dayon 04/26/2014
 Mother's Day Message Via Flowers Jewelries Giftson 04/20/2014
Mother's Day Message Via Flowers Jewelries Giftson 04/20/2014
 Why Should You Wear White-Colored Easter Egg Jewelry?on 04/03/2014
Why Should You Wear White-Colored Easter Egg Jewelry?on 04/03/2014



Comments