When I enter a site with great tools to play with, I just can't help experimenting and seeing what I can do with them. All I see are resources all around me. It's this degree of curiosity and resourcefulness that makes Photoshop (image manipulation), Audition (audio manipulation), and Camtasia (video manipulation and creation) so powerful and useful to turn what's in my head into a 3D experience for my patrons (anyone who reads/visits my pages, videos etc...).
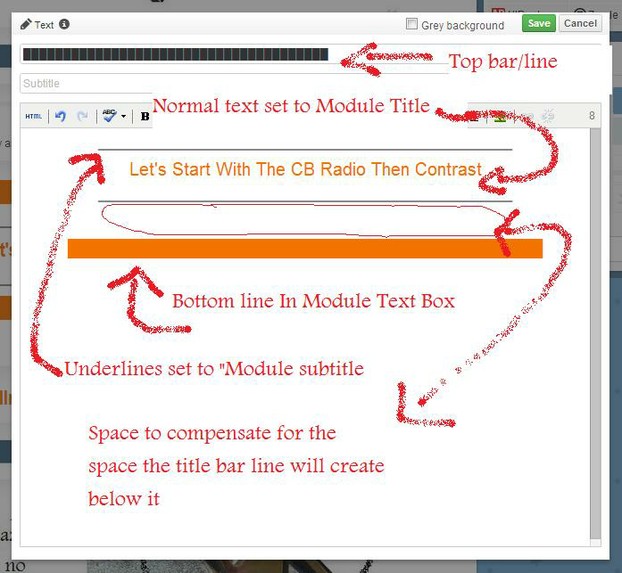
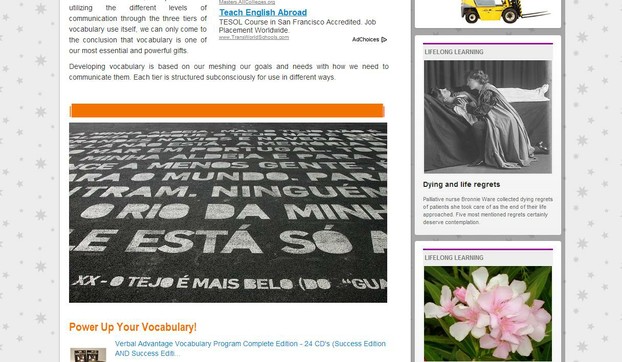
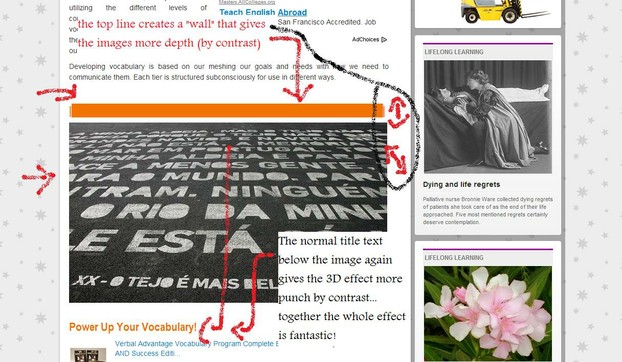
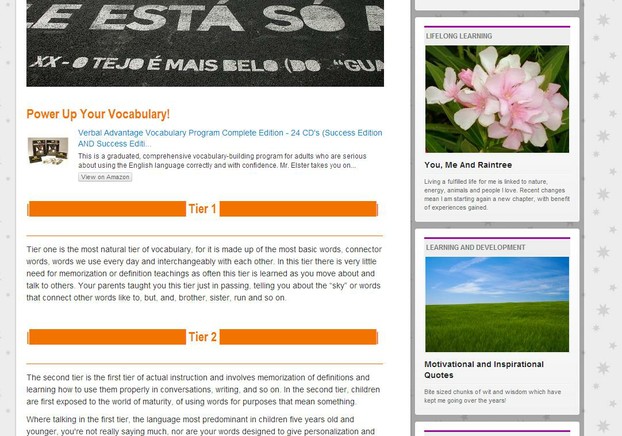
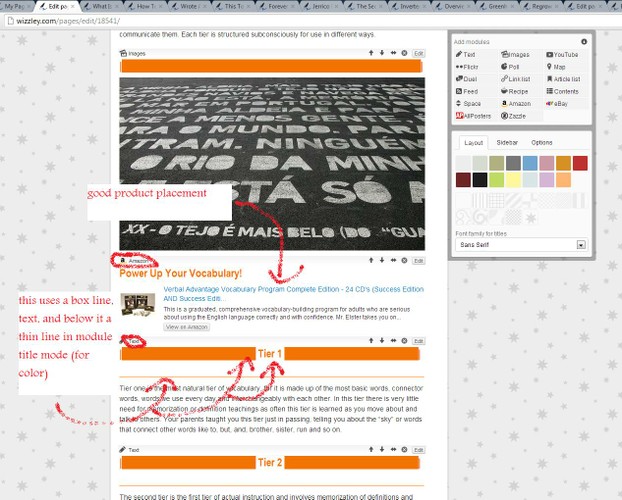
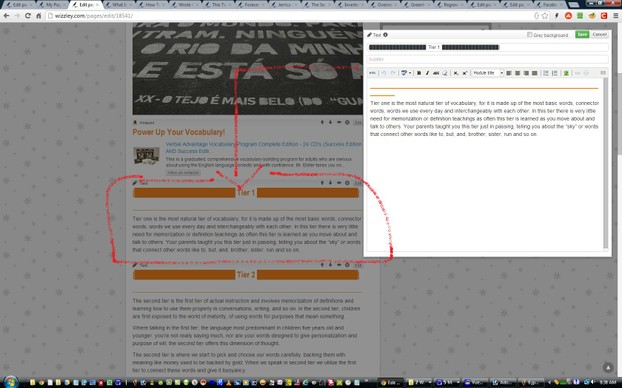
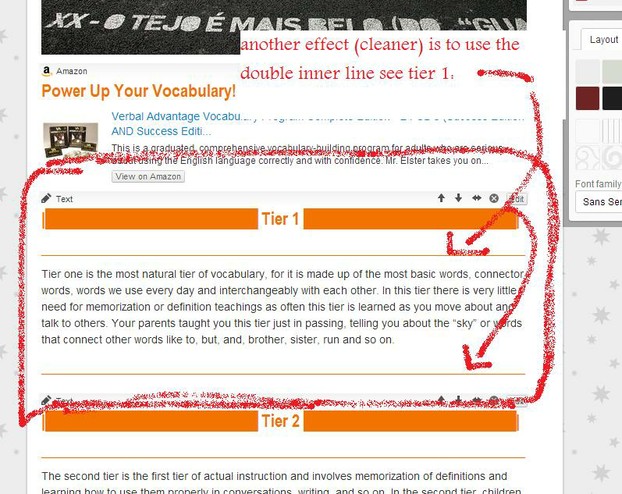
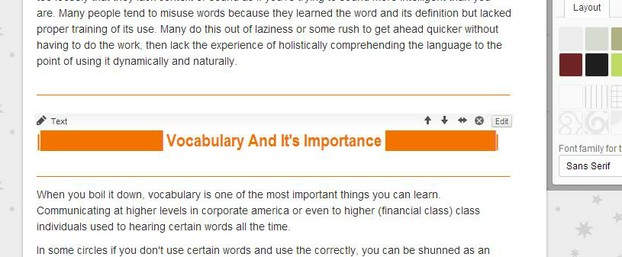
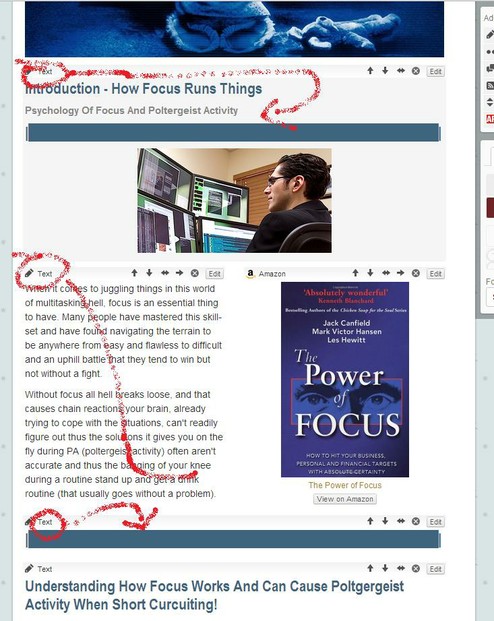
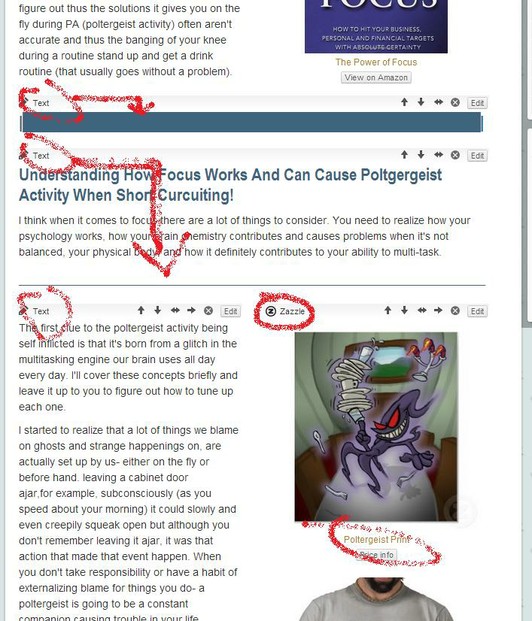
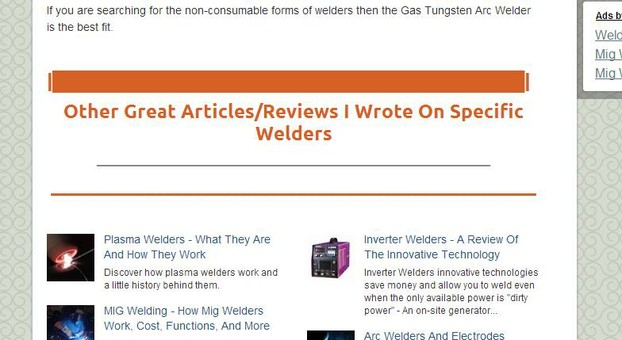
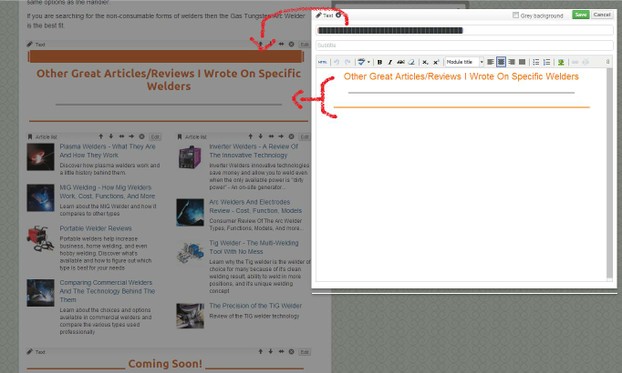
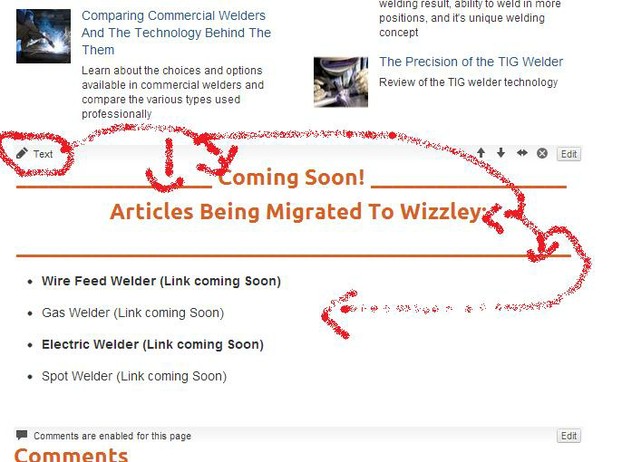
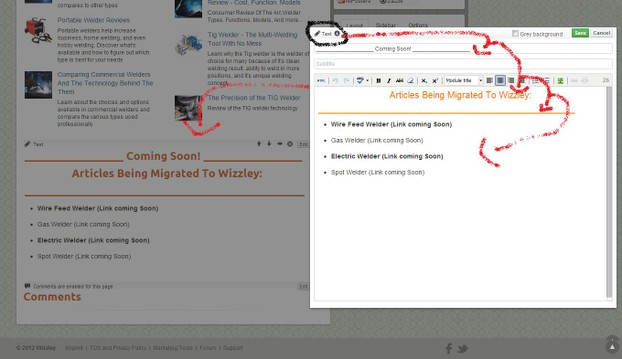
I've taken the time to understand HTML pretty fluently, and java script to some degree so I can understand how every individual resource in wizzley's editor toolbox behaves and how to make things happen that aren't always obvious. In this article I'll talk a bit about how readers perceive your article and why the aesthetics and quality content are both equally important, in a good balance, of course. Then I'll show you some of my "creative uses of the modules and features of the editor's creations/templates in my own work in the past 6 months. I scoured every article I've written and cherry picked all the formatting techniques I used.



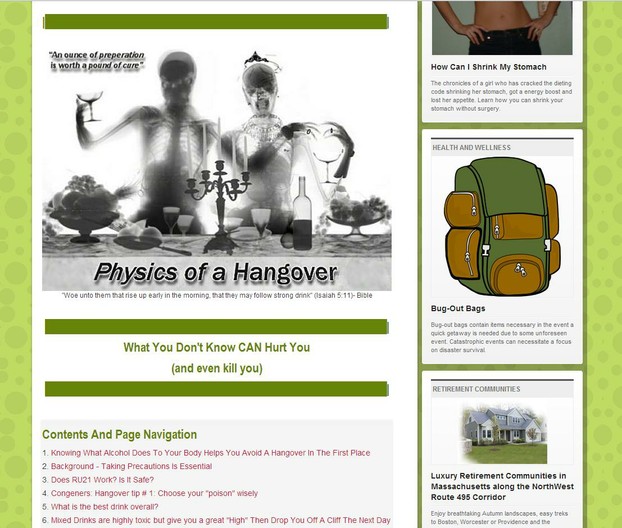
 It stimulates the reader's intellect, answers inquiries they had, and entertains their mind with beautiful aesthetics that make them feel important and at ease, even excited. It also should have a built in braking system. The mind races and needs help breaking to absorb the information and process it.
It stimulates the reader's intellect, answers inquiries they had, and entertains their mind with beautiful aesthetics that make them feel important and at ease, even excited. It also should have a built in braking system. The mind races and needs help breaking to absorb the information and process it.

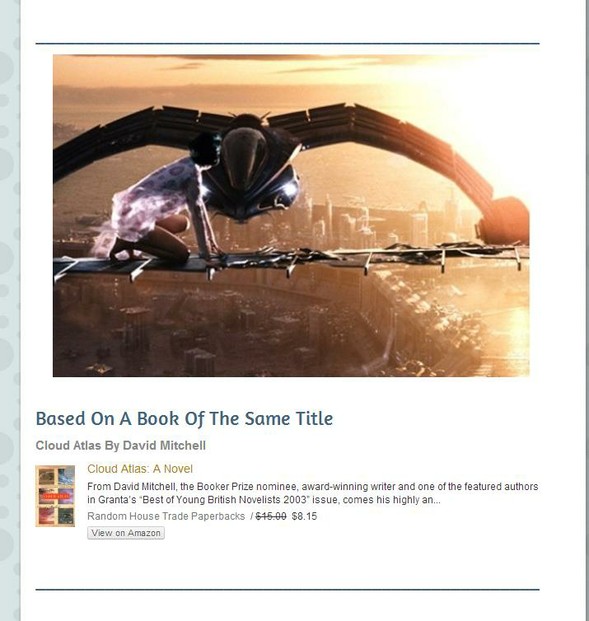
 printed out pages of the book and no pictures? See where I'm going with this?
printed out pages of the book and no pictures? See where I'm going with this?








































































































 Making Money Online is Not Impossible, It Just Takes Putting Yourself Out Thereon 09/25/2012
Making Money Online is Not Impossible, It Just Takes Putting Yourself Out Thereon 09/25/2012
 Thump. Looking For True Loveon 09/28/2012
Thump. Looking For True Loveon 09/28/2012
 Cure Tooth Decay Ramiel Nagel And Dr. Weston Price's Nutrition and Physical Regeneration Bookson 03/17/2013
Cure Tooth Decay Ramiel Nagel And Dr. Weston Price's Nutrition and Physical Regeneration Bookson 03/17/2013
 Cleaning Wool Rugs - Excellent Results At Homeon 03/10/2013
Cleaning Wool Rugs - Excellent Results At Homeon 03/10/2013


Comments
Awesome.... I have some new ones but haven't had a moment or desire lol, to create updates to this page (you can just look at my other articles to see them- I try to learn new formats every time...
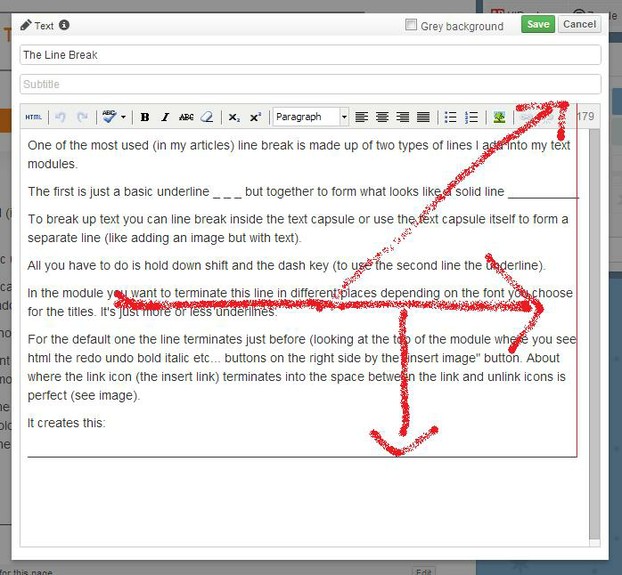
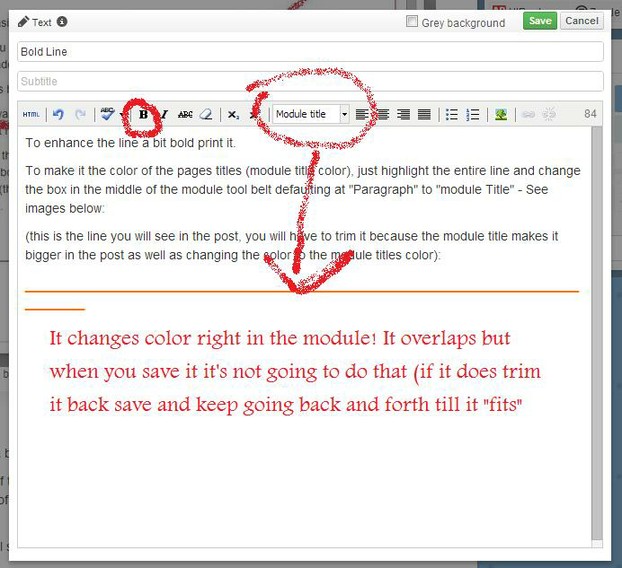
This is fantastic information. I'm so stoked to learn how to use the lines, page breaks and what not. Put me down for this class as I will be returning often to absorb all the great and helpful tips to "G" up my revenue sharing pages. I like what you said about pleasing both sides of the brain. This is so true and impacts the visitor instantly upon arriving determining if the stay or go. I like the way you think. :)K
Nice tips! I'm bookmarking this for future use. Thanks!